Creative Kluging - MiniProj
Watch Dog
Tools: P5.js, Teachable Machine
Code & Preview PageWatch Dog is a responsible website, reacting to the eating catched in the camera.
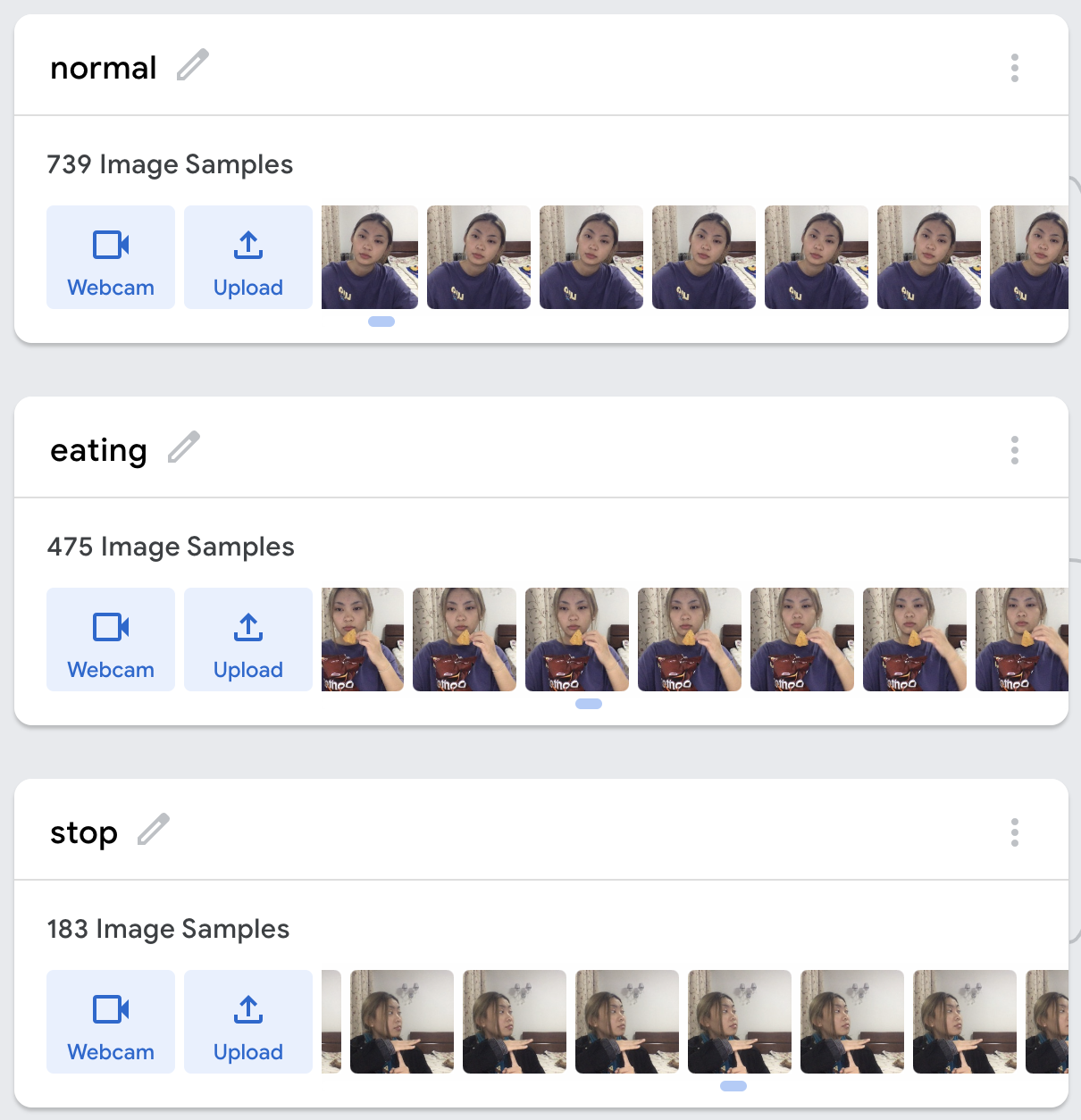
Project is based on machine learning and p5.js. I used teachable machine to train my image recognition mode, with 3 recognized status: Normal, Eating and Stop.

When the "watch dog" realized I'm eating in the camera, it will start to bark (dog barking sound triggered). When the "watch dog" read my "stop" gesture, it will stop the barking(The first veision of stop is recognized teddy bear in the camera, as a toy for the "dog" to please it. But I somehow covered that version).
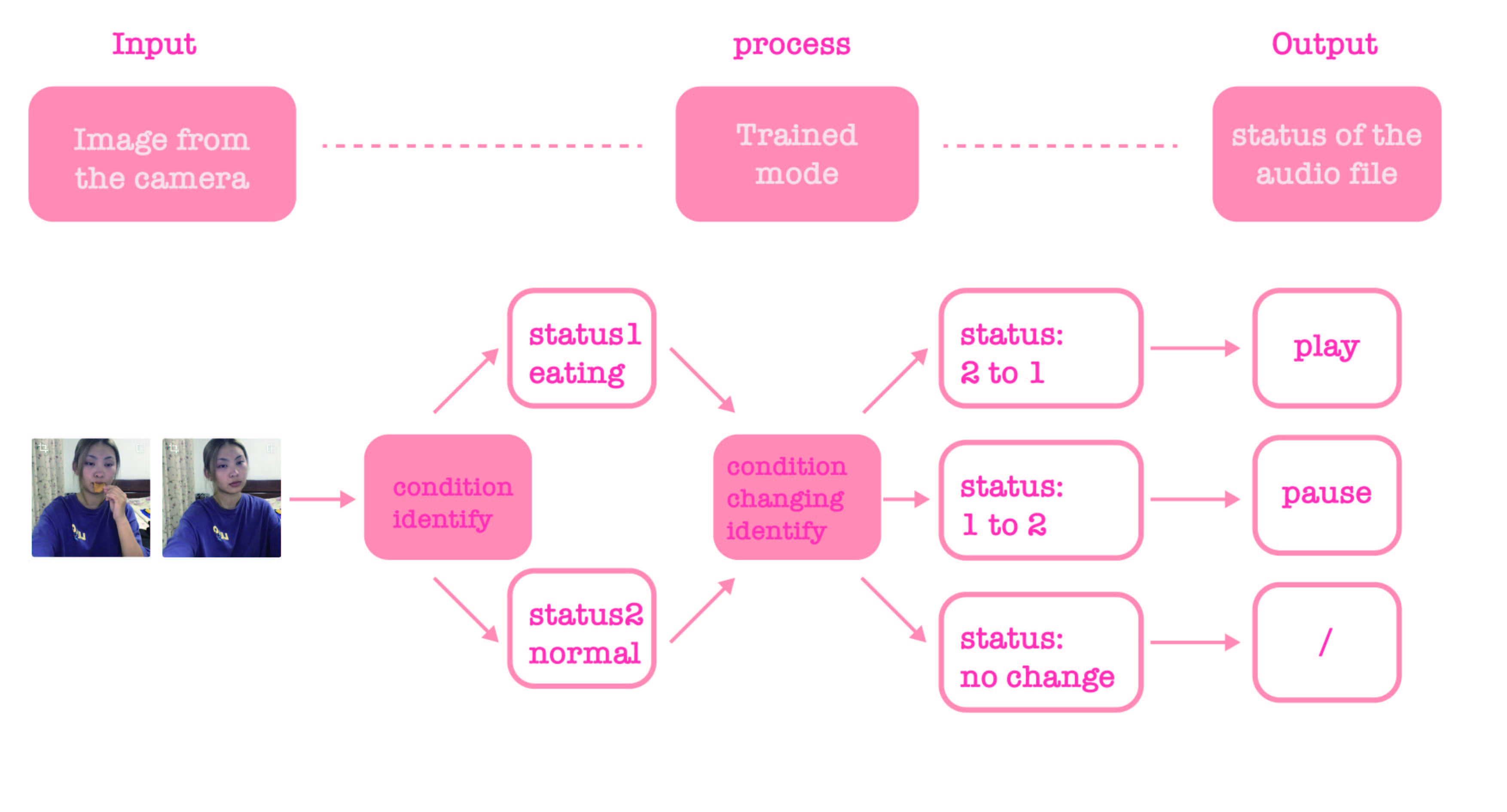
Diagram - Initial Thought

Difficulties
The most difficult part is to control the Interactive sound effect. The first difficulty is to preload the sound, make sure it will respond to the status change. The next difficulty is that, when website get the status "eating", since the status is real time, is got continuously, it will trigger multiple times barking...(feel like I'm surrounded by thousands of puppies). I added a status to the sound file, to make sure the "eating" status can only trigger the sound when the file is not playing.